Shopify Speed Optimization doesn’t have to be difficult. With a couple simple steps, you can get some serious speed boosts for your store.
While these tips are applicable to other platforms like BigCommerce, WooCommerce and Magento, we’ll be focusing on Shopify here so we can give you actionable tips.
Why Optimize Your Shopify Store for Speed?
Speed is important for 2 reasons:
- Faster stores convert more customers.
- Faster stores rank higher on search engines.
Slow Stores Lose Customers
If your store is slow, visitors will leave. Think about the last time you waited for more than a couple seconds for a site to load. Were you frustrated? Were you tempted to just close the page?
If visitors are delayed, they’re more likely to leave. It’s as simple as that.
A study by Google showed that an increase in load time from 1 to 3 seconds increased bounce rates by 32%. And from 1 to 5 seconds? The probability of a bounce increased by 90%.
A ‘bounce’ is when a visitor leaves your site without interacting with it. A visitor that leaves your site is a visitor that doesn’t convert.
How fast is your Shopify store?
Compare how fast your store is to a huge sample of other stores. Get benchmarked and find out where you can improve your speed to make more sales.
Better Speed = Better SEO
Google announced in 2010 that it started using your site’s speed as a ranking factor.
What does this mean?
The faster your site, the more likely it is to rank well.
And you know what a higher ranking means – more visitors!
However, please don’t confuse site speed with Page Speed. Google’s Page Speed score is not taken into account in their search engine rankings. Instead, it’s just a checklist of best practices (that don’t always correlate with speed).
How do I do Shopify Speed Optimization?
In this guide, I’ll walk you through 9 techniques that you can do today to make your store faster.
Some of these tips are more technical than others, but I’ll try to keep it simple for the less technically inclined.
If you want us to do this all for you, check out our app Hyperspeed on the Shopify app store!
1. Compress Your Images
Images are the number one culprit in slowing down sites. This is especially noticeable in e-commerce stores like yours since there are so many product images.
You can cut down your page sizes by more than a third, just by running your images through a compressor.
How?
Here’s what you do:
- Make a list of which areas are image heavy on your site. The home page and product pages are where you’ll probably want to focus.
- Head over to your Shopify admin and open up the settings for each area on your list.
- Open up https://tinyjpg.com/ – this is my favourite tool for compressing images.
- Download the images from Shopify, then drag and drop them into TinyJPG
- Download the compressed images from TinyJPG and reupload them to Shopify
That’s it! You won’t notice any quality differences in your pictures and you can cut anywhere from 20-50% of an uncompressed image’s size.
If you have a ton of product images and don’t want to do this yourself, check out Hyperspeed to get this done automatically.
2. Kill Your Sliders & Carousels
It sounds like a great idea…
You can show off multiple product pics and promotions all in one space!
But the problem is they’re slow. And users don’t care.
When Notre Dame University tested carousels, they found the first slide only got a 1% click through rate.
These slideshows also slow down your site thus damaging your SEO.
Ok, so what can we do?
Just get rid of it.
Replace your slider with a single hero section. One big image. One impactful call to action.
And if you want to keep the other images? Make more sections. But make sure the impact of loading more image-heavy sections is worth the hit to your speed.
That’s it! The homepage is the first page that most users see. Make sure they don’t leave just because it loads too slowly.
3. Marie Kondo Your Apps
Some Shopify apps are the worst culprits in terms of bloating your site.
Apps that add scripts to your site kill total load time.
Some of these apps are super useful. They add social proof, collect emails, all that good stuff.
But I’m willing to bet some of these are useless or take away from the user experience without much benefit to you.
These apps are poisonous to your store’s speed and to your load speed.
So how do we know what apps to get rid of?
Head over to your store. On Chrome, view the page’s source with CTRL+U or CMD+U.
Activate search with CTRL+F or CMD+F.
Type in: asyncload
The first search result is where Shopify loads in these apps’ scripts. In the function, you’ll find a variable that looks like this:
var urls = [...]
Within the square brackets are a list of URLs. These are the scripts that get loaded on your store.
Copy these over to a text editor like Word – anything will do.
Now we’ll go over each one.
First, figure out what app it corresponds to. The URLs are ordered by when you installed the app that added it. The first URL on the list was the earliest to be added. The company’s name may also be in the link.
Does this app add anything visual to the front end? And does that element have no or little benefit to your store?
If the answer is yes to both of these questions, uninstall that app. Removing the app will automatically remove its corresponding script on your store.
That’s it! By applying some Marie Kondo wisdom to your store, you can get some serious speed gains and save some money.
After you’ve done this, try out Hyperspeed’s app cache.
The apps you keep will load their scripts from different servers. This is not great for your site speed. Hyperspeed bundles them all up into one place and loads them from Shopify’s servers.
4. Go On a Redirect Diet
This isn’t a major issue, but excessive redirects can slow down your site.
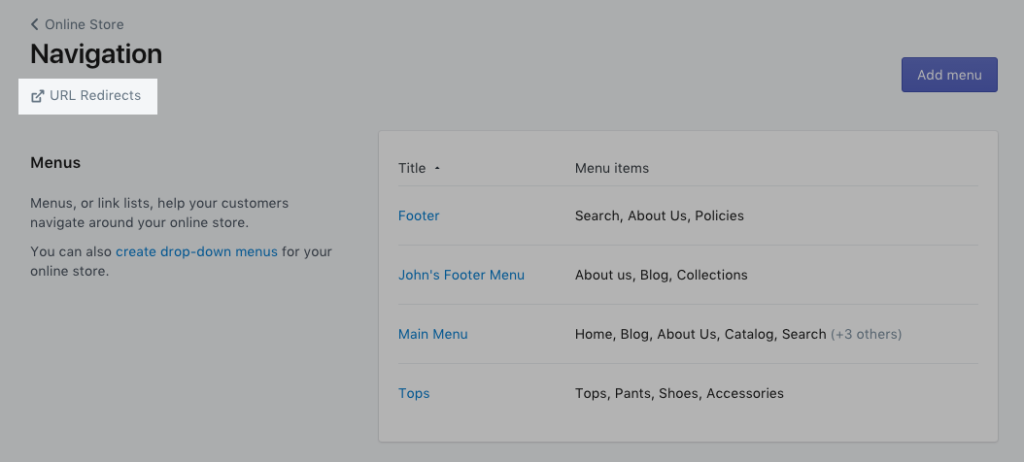
From your Shopify admin, go to Online Store > Navigation.
Click URL Redirects – it should be under the page’s title.

Look at each redirect – make sure it’s needed. If it isn’t just delete it!
Also, when you’re promoting your shop across the internet, make sure to only link to the final destination pages. Don’t link to the URLs that need redirects to get to the final destination.
5. Use A Good Theme
Ok, the hard truth is that some themes are just slow. No amount of optimization can fix all of that.
Usually it’s a good bet to get your theme from the Shopify theme store. Shopify spends a lot of time vetting them and rejects a ton of themes.
Where do those rejected themes go? Third party marketplaces and individual sales sites.
Yes, some of these themes are great – just make sure you test their speed before paying for them.
GTmetrix is a great tool for this. Just plug in the demo’s URL to find out how the theme performs.
6. Minify Your CSS
Ok, let’s start with the basics. CSS, or Cascading Style Sheets, tells your visitor’s browser how your site should look.
These files are essential to your store, but like anything else, they take up space. And a bigger store is a slower store.
That’s alright though, we can make them smaller so they don’t impact your store as much. We can do this by cutting out unneeded characters.
This sounds a little complicated, but there’s a shortcut in Shopify. Shopify is able to minify your files for you if you refer to them in the right way.
This takes a little theme editing. If you’re not comfortable with editing basic HTML and Liquid, I’d recommend skipping this step. Making a mistake can cause errors in your store.
Ready? Let’s get started.
- Head over to your Shopify admin and click on Online Store under Sales Channels.
- On your current active theme, click on Actions > Edit Code.
- Open up theme.liquid
- Look for Liquid code that looks like this:
{{- 'style-sheet-name.css' | asset_url | stylesheet_tag -}} - We’re looking for 2 key things here.
- First, we know this is a CSS file because of the “stylesheet_tag” within the curly brackets.
- Second, do you see where it says “style-sheet-name.css”? We’re looking for the “.css”. Some of your stylesheets will end with “.scss.css” like
“style-sheet-name.scss.css”. These are already being minified, and it’s what we’re trying to achieve.
- For each of these stylesheets that end in just .css instead of .scss.css, we want to change that. Copy the file name – in our example, that’s “style-sheet-name.css”. Search for it on the sidebar. A file should pop up with that exact name. We’re going to add 5 magic characters to the file’s name. These magic characters are “.scss”. We’re going to insert this right before the “.css” to make it “style-sheet-name.scss.css”.
- Remember where we found the reference to that file in theme.liquid? We have to edit that as well. Do the exact same thing as we did in 6. So for
{{- 'style-sheet-name.css' | asset_url | stylesheet_tag -}}, make it{{- 'style-sheet-name.scss.css' | asset_url | stylesheet_tag -}} - That’s it! Do this for every file that only ends in .css and all of your CSS will be minified.
Psssst…. Hyperspeed can do this for you automatically.
7. Minify Your JavaScript
JS, or JavaScript, gives your website cool functionality. We can also make JS smaller without impacting functionality
However, minifying JS is not as easy as minifying your CSS. This is going to take some trial and error. It could run smoothly the first time, but I’d recommend doing this on a backed up theme.
Ready? Let’s get started.
- Head over to your Shopify admin and click on Online Store under Sales Channels.
- On your current active theme, click on Actions > Edit Code.
- Open up theme.liquid
- Now we’ll list out all of your JavaScript files. Look for files that look like
<script src="{{ 'vendor.js' | asset_url }}"></script> - For each of these, make a note of the file name. In our case, this is “vendor.js”.
- Once you have a full list of them, we’re going to go through each one and check if it’s minified.
- Let’s start with opening up the first file on your list. Search the file name in the side bar. Look at the code. If it looks all bunched up and nonsensical, it’s already minified. If not, you have some work to do!
Minified:window.MutationObserver=window.MutationObserver||window.WebKitMutationObserver||window.MozMutationObserver;function getSourceSets(b){for(var c=[50,180,360,480,720,900,1080,1296,1512,1728,2048],a=/(_[0-9]*x[0-9]*)?.(jpg|png|gif)/,e=[],d=0;d<c.length;d++){var f=c[d],g=b.replace(a,"_"+f+"x.$2");e.push(g+" "+f+"w")}return e.join(",")} for(var observer=new MutationObserver(function(b){for(var c=0;c<b.length;c++){var a=b[c];"src"==a.attributeName&&(a=a.target,a.removeAttribute("srcset"),a.removeAttribute("data-srcset"),a.removeAttribute("data-src"))}}),config={attributes:!0},targets=document.getElementsByClassName("hs-lazyload"),i=0;i<targets.length;i++)observer.observe(targets[i],config);document.addEventListener("lazybeforeunveil",function(b){setTimeout(function(){b.target.style.minWidth=null},500)},{once:!0});
Unminified:(function(window, factory) {var lazySizes = factory(window, window.document); window.lazySizes = lazySizes;if(typeof module == 'object' && module.exports){ module.exports = lazySizes;} }(window, function l(window, document) {'use strict';/*jshint eqnull:true */if(!document.getElementsByClassName){return;}var lazysizes, lazySizesCfg;var docElem = document.documentElement;var Date = window.Date;
... - If your code looks like the ‘Unminified’ example and not the ‘Minified’, we’re going to minify it. Copy all of the code. Head over to this JS compression tool. Paste your code in it, and select “Compress Javascript”. Copy the output, and paste it back into your JS file in Shopify.
- Save the file, and move on to the next file on your list!
Again, if this is a bit too daunting – don’t worry you’re not alone. Hyperspeed can help.
8. Defer Your JavaScript
Some of your JavaScript is blocking the rest of your page from being loaded for no good reason. Some of it has to be be loaded first, but a lot of it doesn’t.
We can make some of that JavaScript load later by adding a small piece of code to each script.
Be careful though! Deferring the wrong script could mess up your store’s functionality. It is relatively easy to get your store back to normal, but better to be safe than sorry.
- Head back over to your theme.liquid. Again, look for your JS files. However, we only want the ones in the Head section. This looks like <head></head>. If it’s in between <head> and </head>, it may be blocking up your store. The JS files look like this:
<script src="{{ 'vendor.js' | asset_url }}"></script> - We’re going to defer them one by one and check if it messes with anything in your store. We defer it by adding defer=”defer” to each script. You’ll add it after the src attribute. So in our example, it would look like
<script src="{{ 'vendor.js' | asset_url }}" defer ></script> - After adding defer, preview your store and see if everything works – things like your add to cart and popups.
- If it’s all good, move on to the next script! If not, remove defer=”defer” to stop deferring the script.
9. Get A Speed Optimization App or Developer
There’s lots of stuff that can be done that is a bit too hard for a DIY article. Stuff like LazyLoading images, caching apps, and preloading links.
A developer can definitely help with that! But if you’re looking for a more cost effective option, give our app Hyperspeed a try. It does many of the things on this list for you and more.
How fast is your Shopify store?
Compare how fast your store is to a huge sample of other stores. Get benchmarked and find out where you can improve your speed to make more sales.
Want to learn more about Shopify site speed? Check out our analysis of over 400 Shopify stores where we found out how Shopify stores like yours can improve.