In the fast-paced world of e-commerce, slow websites are like leaving the door open for your competitors to steal your customers.
For Shopify store owners, speed isn’t just a nice-to-have—it’s the difference between a “Sold Out” banner and an abandoned cart.
Enter Shopify speed optimization apps, the supposed superheroes of site performance.
But not all heroes wear capes—some wear disguises and leave your store in a worse mess than before.
This guide is your backstage pass to spotting the rockstars of speed optimization from the one-hit wonders.
We’ll break down the must-have features, uncover red flags that scream “scam,” and arm you with the know-how to choose a Shopify speed optimization app that actually delivers.
Whether you’re a Shopify newbie or an e-commerce veteran, get ready to take your store from sluggish to sensational.
Why Speed Optimization Apps Are Essential for Shopify Stores
Did you know that a 1-second delay in loading time can decrease conversions by 7%?
Or that 53% of visitors abandon a site that takes longer than 3 seconds to load?
These statistics underscore the importance of speed in retaining customers and driving sales.
Speed optimization apps are vital because they simplify the complex task of improving load times.
They’re especially valuable for non-technical merchants who might not know how to:
- Compress large images without sacrificing quality.
- Minify CSS, JavaScript, or HTML files to reduce page size.
- Address render-blocking resources that delay content from appearing.
For visitors, a speedy store creates a seamless shopping experience that reduces bounce rates, increases time spent on-site, and improves conversion rates.
A speed optimization app acts as your store’s performance coach, automating many of these improvements while providing actionable insights to refine your strategy further.
Key Features of a High-Quality Shopify Speed Optimization App
Not all apps are created equal.
A high-quality speed optimization app stands out with features that genuinely improve performance while maintaining the integrity of your store.
Here’s what to look for:
Transparent Reporting and Performance Metrics

How to Choose a Shopify Speed Optimization App That Actually Works – Transparent Reporting and Performance Metrics
The best speed optimization apps offer clear and measurable insights into their impact.
Look for:
- Before-and-after comparisons to evaluate the changes made.
- Detailed metrics such as time to first byte (TTFB), largest contentful paint (LCP), and cumulative layout shift (CLS).
- Easy-to-read dashboards that track your store’s performance over time.
Compatibility with Shopify Themes and Third-Party Apps
Your Shopify store likely uses custom themes and multiple third-party apps to enhance functionality.
A good speed optimization app should:
- Integrate seamlessly with these themes and apps without causing conflicts.
- Avoid overwriting custom code or creating errors in interactive features like pop-ups or carts.
- Stay up to date with Shopify’s framework to ensure ongoing compatibility. An app that breaks your theme or disrupts your store’s design is more of a liability than an asset.
Ongoing Support and Updates
Optimization isn’t a one-time effort.
A good speed optimization app offers:
- 24/7 Customer Support: Quick and effective troubleshooting ensures your store remains functional, even during peak traffic times.
- Frequent Updates: Regular updates to stay compliant with Shopify’s platform and evolving web performance standards. Support and updates show the developer’s commitment to maintaining the app’s quality over time, a critical factor for long-term success.
Speed Traps to Avoid
While good Shopify speed optimization apps focus on delivering real, measurable results, bad apps can do more harm than good.
Here are the warning signs to avoid:
Over Promises and Cloaking
Be wary of apps that claim to “guarantee” a perfect 100/100 Google PageSpeed score.
Optimization is complex and varies by store, product catalogue size, and customizations.
Apps making such promises are often using shortcuts that could harm your store in the long run.
Cloaking: A Common Tactic in Cheap Optimization Services
Cloaking is a deceptive practice used by some cheap optimization services and apps to trick tools like Google PageSpeed Insights into displaying better scores.
It involves serving different versions of your website: one optimized solely for PageSpeed testing and another for actual visitors.
While it may give the illusion of improved performance, cloaking is not a legitimate optimization method and can cause serious harm to your store.
How Cloaking Works
Cloaking manipulates your site’s code to detect when a performance testing tool is analyzing it.
During the test:
- It hides heavy assets like large images or third-party scripts.
- Loads a stripped-down version of your site that isn’t shown to real visitors.
- Skews the results to create artificially high PageSpeed scores.
In reality, your customers still experience the same slow load times and poor performance, making this tactic not only ineffective but also dishonest.
Why Cloaking Is a Red Flag
While it might be tempting to see a perfect PageSpeed score, cloaking is harmful in the long run:
- Misleading Performance Metrics: The inflated scores do not reflect your customers’ actual experience, leading to missed opportunities for genuine improvements.
- Potential SEO Penalties: Search engines like Google frown upon cloaking. If caught, your site could face penalties, harming your visibility and traffic.
- Unaddressed Issues: Real problems like unoptimized images, bulky code, or render-blocking resources remain unresolved, ultimately hurting your store’s performance.
How to Spot Cloaking
If an optimization service promises unrealistically quick results or guarantees a perfect PageSpeed score, be cautious.
Look for these warning signs:
- A lack of transparency about their methods.
- No clear explanation of what optimizations they’re implementing.
- Significant PageSpeed score improvements with no noticeable difference in real-world performance.
Here are Some Common Samples of PageSpeed Insights “Trickery” in Shopify:
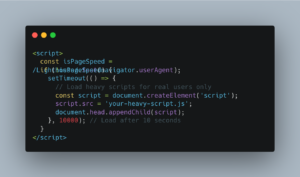
Delaying Scripts During PSI Tests:
You can delay heavy JavaScript to load after the PSI test timeout. This might “trick” the test into thinking the page is lighter.

Delaying Scripts During PSI Tests
Risk:
Delaying scripts might cause real users to experience broken functionality or delayed interactions.
CSS Tricks to Hide Elements:
Hide heavy elements (like carousels or videos) during PSI tests:

CSS Tricks to Hide Elements
Risk:
Hiding important content can affect SEO rankings and customer trust.
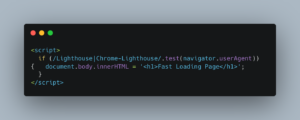
Detecting PSI and Serving Minimal Content
Some scripts detect Lighthouse or PageSpeed user agents and deliver a stripped-down version of the store.

Detecting PSI and Serving Minimal Content
Risk:
This doesn’t reflect the real customer experience and may lead to poor UX in real-world scenarios.
Choose Integrity Over Illusions
Instead of falling for cloaking tricks, invest in speed optimization apps and services that deliver genuine improvements.
Optimization isn’t about tricking the system; it’s about creating a faster, more enjoyable shopping journey for your customers.
Purely Cosmetic Loaders
Some apps add loading screens or spinners to create the illusion of faster load times.
While these cosmetic changes might temporarily appease visitors, they don’t address critical performance factors like file size, code efficiency, or server response times.
Essentially, they’re a band-aid on a deeper issue.
Some apps, however, provide optional visual optimizations to enhance user experience, like Hyperpseed.
The key difference? It’s entirely up to the user to enable or disable these features.
Unlike other apps that force these cosmetic additions without giving users control, Hyperspeed ensures you have the final say, keeping your optimizations both effective and customizable.
Aggressive Lazy Loaders
Lazy loading, when done correctly, can improve performance by deferring the loading of non-essential elements.
However, overly aggressive lazy loaders can:
- Delay critical content from appearing until after user interaction.
- Frustrate visitors if key images or scripts fail to load promptly.
Lazy loading should be applied thoughtfully, prioritising visible content while deferring less important elements.
Many speed optimization apps include features to control lazy loading.
While many speed optimization apps offer basic lazy loading controls, Hyperspeed takes it further by allowing you to choose exactly which images to LazyLoad.
This flexibility lets you optimize your site’s performance by determining which images load immediately and which can be deferred.
Over-Optimizing Image Compression Apps
Images play a vital role in e-commerce.
Over-compression to reduce file size may result in blurry, pixelated visuals, particularly for product photos.
This diminishes your brand’s credibility and can lead to higher return rates when customers feel misled by poor-quality images.
Excessive Code Minifiers
Minifying code can improve load times by removing unnecessary characters.
However, excessive minification that doesn’t account for Shopify’s Liquid framework can:
- Break themes.
- Cause unexpected site behaviour, such as malfunctioning forms, dropdown menus, or add-to-cart issues.
- Create errors that are difficult to troubleshoot and fix.
Multiple “Optimization” Apps Installed Simultaneously
Using multiple apps to achieve similar results often backfires.
For instance:
- Two lazy-loading apps can interfere with each other, breaking image functionality.
- Overlapping script deferrals may slow down your site instead of speeding it up. Stick to one comprehensive app that handles multiple aspects of optimization effectively.
Lack of Customization Options
Every Shopify store is unique.
Avoid apps that don’t allow customization, such as choosing which scripts to defer or selecting specific pages for optimization.
One-size-fits-all solutions rarely work well for tailored e-commerce needs.
Hidden Fees or Unclear Pricing Models
Transparency is critical.
Some apps charge additional fees for “premium” features after installation.
Always read the pricing terms carefully to avoid unexpected expenses.
How to Evaluate an App Before Downloading
Read Reviews Critically

How to Evaluate an App Before Downloading – Read Reviews Critically
Reviews offer valuable insights, but not all reviews are created equal.
- Detailed feedback that describes specific results or issues.
- Reviews from stores similar in size, industry, or complexity to yours.
- Avoid apps with many generic or suspiciously positive reviews.
Test with Free Trials

How to Evaluate an App Before Downloading – Test with FREE Trials
Most apps offer free trials—take advantage of them.
During the trial period:
- Use tools like Google PageSpeed Insights, GTmetrix, or Lighthouse to measure the app’s impact.
- Test your store’s functionality to ensure there are no broken features or errors.
Check for Certifications or Shopify Partnerships
Apps listed as “Shopify Plus Partners” or those with similar certifications have been vetted for quality.
These badges indicate reliability and a proven track record.
How fast is your Shopify store?
Compare how fast your store is to a huge sample of other stores. Get benchmarked and find out where you can improve your speed to make more sales.
Hyperspeed: A Benchmark for Quality
When it comes to speed optimization, Hyperspeed quietly earns its spot as a trusted choice for Shopify stores everywhere.
Unlike apps that over promise or cut corners, Hyperspeed delivers tangible improvements without compromising functionality.
Here’s what makes Hyperspeed a top choice:
Detailed Performance Reports

How to Choose a Shopify Speed Optimization App That Actually Works – Detailed Performance Reports
Hyperspeed provides easy-to-understand insights so you know exactly what’s working. It offers an audit report that highlights the critical metrics you care about.
This includes a clear comparison of your store’s before-and-after performance scores, giving you a quick understanding of how much your store’s speed has improved after using the app.
The audit report focuses on key areas, such as:
- PageSpeed Scores: A snapshot of your store’s optimization progress, showcasing improvements in speed metrics.
- Performance Highlights: Identifies significant enhancements, such as reduced load times, optimized assets, or script deferrals.
- Actionable Results: Helps you see at a glance where improvements have been made and the overall impact of the optimization.
Customizable Settings

How to Choose a Shopify Speed Optimization App That Actually Works – Customizable Settings
Hyperspeed sets itself apart by offering a range of optimization settings that can be tailored to meet the unique needs of your Shopify store.
Unlike apps that apply a one-size-fits-all approach, Hyperspeed provides three distinct optimization control levels—aggressive, standard, and conservative—giving users the flexibility to choose the setting that best aligns with their goals and technical setup.
Flexibility That Fits Your Store
These customizable options counter one of the major red flags in speed optimization apps: the lack of customization.
With Hyperspeed, you’re in control of your store’s optimization strategy:
- Aggressive Optimization: Maximizes speed improvements by applying comprehensive adjustments, ideal for stores needing significant performance boosts.
- Standard Optimization: Strikes a balance between performance and functionality, offering a reliable middle ground for most stores.
- Conservative Optimization: Focuses on essential changes to preserve compatibility with custom themes and third-party apps.
Advanced Customization for Precision
Beyond preset options, Hyperspeed gives you granular control over optimizations:
- Script and App Deferral: Choose which scripts to defer, ensuring essential functionalities load without delay while non-critical elements are optimized.
- CSS and JavaScript Controls: Enable or disable any CSS or JavaScript optimizations, allowing you to fine-tune performance improvements and troubleshoot as needed.
A Balance of Automation and Control
Hyperspeed combines user-driven customization with expert support to ensure your store runs at peak performance.
Whether you prefer to fine-tune every detail or let Hyperspeed’s team make the best decisions for you, the app’s flexible approach guarantees a seamless optimization experience.
Image Optimization

How to Choose a Shopify Speed Optimization App That Actually Works – Image Optimization
In addition to its robust theme optimization features, Hyperspeed offers an effective image optimization tool designed to enhance store performance without compromising visual quality.
High-resolution images are essential for e-commerce, but they can also be one of the biggest culprits behind slow load times.
Hyperspeed addresses this with smart compression techniques and responsive image loading.
Unlimited Image Compression
Hyperspeed reduces image file sizes by compressing them in a way that’s virtually unnoticeable to the human eye.
This ensures your product photos, banners, and other visuals remain sharp and appealing while loading faster for your customers.
Smaller file sizes mean your pages load more quickly, improving the overall shopping experience and boosting key performance metrics like bounce rates and conversions.
Responsive Image Loading
To further optimize performance, Hyperspeed dynamically loads the right-sized image for each situation using responsive image technology.
Whether your customers are browsing on a mobile device, tablet, or desktop, Hyperspeed ensures they only load the images that match their screen resolution.
This approach saves bandwidth, speeds up load times, and creates a seamless user experience across all devices.
Effortless Automation
Image optimization with Hyperspeed is fully automated, so you don’t need to manually resize or compress images.
The app handles everything for you, making it an essential tool for Shopify store owners who want to balance aesthetics with speed.
Safe Optimization with Theme Duplication
When Hyperspeed optimizes a page, it works on a duplicate of your theme rather than directly modifying the live version.
This approach minimizes risks, prevents errors, and ensures your live store remains unaffected during the optimization process.
By creating a theme duplicate, Hyperspeed provides a safety net, allowing you to easily revert changes if any compatibility issues arise.
This method ensures a smooth optimization experience while safeguarding your store’s performance and design integrity.
Explore our Comprehensive Guide to Essential Features to learn more about Hyperspeed.
Ongoing Updates and 24/7 Support
Optimization is not a one-time task, and Hyperspeed ensures your Shopify store stays ahead of the curve with ongoing updates and expert support.
This continuous commitment guarantees your store remains fast, functional, and aligned with the latest Shopify updates and web performance standards.
Regular Updates
Hyperspeed constantly evolves to meet the changing demands of the Shopify ecosystem.
Whether it’s adapting to Shopify’s framework updates, new performance benchmarks, or emerging best practices, Hyperspeed’s regular updates ensure your store benefits from the most advanced optimization techniques available.
Dedicated Speed Support Team
At the heart of Hyperspeed’s support system is a team of highly skilled engineers and developers.
These speed experts are equipped to handle a wide range of challenges, including:
- Complex Technical Issues: From intricate theme issues to troubleshooting advanced errors, Hyperspeed’s team can resolve even the most challenging technical problems.
- Data Dependency Fixes: Addressing critical performance and compatibility issues to keep your store running smoothly.
- Account and Configuration Assistance: Whether you’re a new user setting up Hyperspeed for the first time or an experienced merchant fine-tuning your settings, the support team ensures you have the guidance you need.
User-Friendly Interface
Hyperspeed’s intuitive and user-friendly interface ensures that optimizing your store is a hassle-free experience.
With everything designed to work seamlessly, most tasks can be completed in just a few clicks.
Whether you’re adjusting settings, enabling specific features, or reviewing speed optimization results, Hyperspeed makes it simple for users of all technical levels to achieve exceptional performance without any steep learning curve.
Trusted and Highly Recommended
Hyperspeed has earned the trust of countless users and industry experts, becoming a favourite among Shopify speed optimization apps.
Many review websites have sung Hyperspeed’s praises, with some even daring to call it the best speed optimization app for Shopify—though we prefer to let our results do the talking.
Why Hyperspeed Stands Out
Consistent Recognition: Hyperspeed consistently ranks highly on review platforms for its robust performance, user-friendly interface, and customizable features.
Explore some of the review sites that recommend Hyperspeed!
Disclaimer: The recommendations and opinions presented on the linked review sites are entirely independent and based on the respective authors’ assessments. These are organic reviews, and Hyperspeed has no influence over the content or accuracy of these articles. Any incorrect information or inaccuracies are beyond our control. Please refer to the individual sites for full context and details.
- What Is the Best Shopify App to Boost Your PageSpeed Score?
- 5 Shopify speed optimization apps to improve store speed
- Top 10 Best Shopify Apps for Speed optimization
- Shopify Speed Optimization Apps: Hyperspeed: Extreme Page Speed: A Comparison
Proven Results: Real-world success stories and glowing testimonials highlight how Hyperspeed has transformed the performance of Shopify stores, improving both speed and customer experience.
Scalable for Shopify Stores of Any Size
Hyperspeed is designed to deliver powerful benefits across industries, from small startups to large-scale enterprises.
It ensures a fast-loading site regardless of your store’s traffic volume or product catalog size.
With its scalable architecture, Hyperspeed grows alongside your business, providing consistent speed optimization to meet the demands of your expanding store confidently.
Ready to optimize your Shopify store?
Try Hyperspeed today and experience the difference.
How fast is your Shopify store?
Compare how fast your store is to a huge sample of other stores. Get benchmarked and find out where you can improve your speed to make more sales.