Getting started with Twitter retargeting for Shopify is a super easy way to turn more visitors into customers and boost those sales.
By retargeting on Twitter, you can focus on converting visitors on your Shopify store who are more likely to buy instead of wasting your time on new visitors.
How?
Easy. We’ll get you up and running with retargeting and then ease you into some more advanced strategies to supercharge your growth.
The basics
It takes 3 steps to start retargeting with Twitter ads. Feel free to click on each step if you’d like to skip ahead.
- Install the Twitter conversion tag and conversion event tags.
- Make audiences.
- Make ads that use your audiences.
Ready? Let’s start with the hardest part (then it’ll all be smooth sailing, I promise.)
Grow Your Shopify Store Every Day.
Improve your store's sales, one day at a time. We'll send you one small tactic everyday so you can make big gains. Subscribe below to get started:
1. Get your Twitter conversion tracking setup
To retarget customers on Twitter, we first have to track what they do on your site.
We’ll start by loading the code Twitter needs to do URL targeting with called the universal tag. This is just a copy/paste of some code Twitter gives you.
Next, we’ll trigger little pieces of code called ‘conversion events’ when visitors on your website do certain actions.
Don’t want to go through all this installation stuff? We made an app that does it all for you – read more about it here.
Installing the universal tag
Let’s start by grabbing your universal tag code from Twitter.
Head over to your Twitter Ads Manager.
Log in if you haven’t yet. Then select the Tools drop down, and click Conversion tracking.
You’ll arrive on the conversion tracking page.
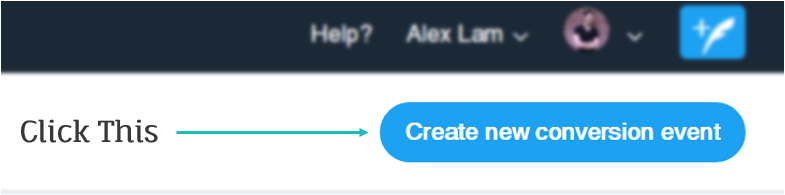
On the top right area of the page, you’ll see a big button labeled Create new conversion event. Click it.
This will bring you to a new page where you can create your tag.
Give your tag any name. Then ignore the ‘Select the type of conversion’ area and scroll down.
Leave the rest of the options to their default. This should be:
- Use a universal website tag selected.
- Include traffic that meets any of the following conditions should be All Website Visits.
- Specify custom attribution window can be anything you want, but we recommend leaving the default of 30 Days post-engagement and 1 Day post-view attribution.
- Agree to the Terms & Conditions, then click the Save conversion event button.
Twitter will give you your tag code in a nice big box under the ‘Install your website tag’ section.
Copy that code. We’ll want to paste it within the<head></head>tags of your store. In Shopify, you’ll find this within your theme.liquid file.
- From your Shopify admin, go to Online Store > Themes.
- On your current theme, click Actions and select Edit code.
- Under Layout, select theme.liquid.
- Ctrl+F and search for
</head> - Paste your base tag in the line before
</head>
Adding in conversion events
Ok, this is the tricky part (but most crucial). We’ll be adding in conversion events for your store. When something like an ‘Add to Cart’ or ‘Checkout’ happens, we want Twitter to know about it. Here’s how:
Tracking Purchases
Let’s start by tracking purchases.
First, we’ll get your Purchase event code.
- Go back to where you made the universal tag from the Twitter ads dashboard by: go to the Tools drop down, and click Conversion tracking.
- On the top right area of the page, click Create new conversion event.
- Give your event a name and select Purchase under Select the type of conversion.
- Select Use a single event website tag
- Check off Create a tailored audience and hit Save conversion event.
- Copy the tag code Twitter gives you.
Now, we’ll add the code we got to Shopify.
- From your Shopify admin, go to Settings > Checkout.
- Look for the Order processing section. There is an Additional scripts text box there.
- Paste the tag code you generated and copied previously.
- In the code you just pasted, look for a line that looks like this:
<script type="text/javascript">twttr.conversion.trackPid('o0wsm', { tw_sale_amount: 0, tw_order_quantity: 0 });</script>. Seetw_sale_amount: 0? Delete the 0 after tw_sale_amount and replace it with this:{{ order.total_price }}/100
- Now hit save and we’re good to go for checkouts!
Tracking Add to Cart
Next, we’ll do Add to Cart.
We’ll start with creating your Add to Cart event. Since Twitter doesn’t have this by default, we’ll make a custom single tag event.
- Go back to where you made the previous tag from the Twitter ads dashboard by: go to the Tools drop down, and click Conversion tracking.
- On the top right area of the page, click Create new conversion event.
- Give your event a name and select Custom under Select the type of conversion.
- Select Use a single event website tag
- Check off Create a tailored audience and hit Save conversion event.
- Head back to Tools > Conversion tracking. The event you just made will be in the table. Under its title, there will be a tag ID. It will look like this: Website Tag ID: abcde
- Write down everything after Website Tag ID for later. In our example, that is abcde. Yours will be different.
Next, we’ll get the tracking code ready. This is the hard part – it takes a little searching. It may require a basic understanding of HTML. If you’re not comfortable with this, I’d recommend the easy route.
- First we need to find your Add to Cart button’s ID. We’ll use Chrome for this. Head over to your product page and find the Add to Cart button. Right click on the button and click inspect from the popup menu.
- You’ll see a screen with a bunch of code – your button’s code will be highlighted. Look for the id property. It looks like id=”add-to-cart-button” but your text will be different. Write down the text within the quotation marks. This is your ID. In our example it’s add-to-cart-button.
- From your Shopify admin, go to Online Store > Themes.
- On your current theme, click Actions and select Edit code.
- Under Layout, select theme.liquid
- Ctrl+F or Command+F and search for
</body> - Paste the following code in the line before
</body>. Then replace replace-this in the code with your button’s ID from step 2. Finally, replace replace-this-too with your tag ID from when we created your conversion tag previously.{% if template contains 'product' %} <script src="//platform.twitter.com/oct.js" type="text/javascript"></script> <script> var atcButtonID = "replace-this"; var atcTagID = "replace-this-too"; var atcButton = document.getElementById(atcButtonID); if(atcButton){ atcButton.addEventListener("click", function(event) { var cartValue = {{ product.selected_or_first_available_variant.price }}/100; twttr.conversion.trackPid(atcTagID, { tw_sale_amount: cartValue, tw_order_quantity: 1 }); }); } </script> {% endif %} - Save your theme and we should be good!
That’s it! Those are the key events we’ll need to start retargeting.
2. Wait for your audiences to populate and make new ones
Now that we have data flowing in, your audiences will start populating. When we created the single event tags, we also selected Create tailored audience. These audiences will begin to populate.
When we have 100 Twitter users in the audience, it can be used!
We can also make new audiences with the universal tag. This involves adding everyone who visited a certain URL to a bucket that we can advertise to later.
To make a URL-based audience:
- Head over to your Twitter ad manager: go to the Tools drop down, and click Audience manager.
- Click Create new audience > Make a tag to collect website visitors
- Name your audience, make sure Universal Tag is selected
- Then you can choose what URL you want to target. Any Twitter user that visits this URL will be added to your audience.
- Hit Save tailored audience and that’s it!
3. Use your audience to target an ad
We’ve got our conversion tracking setup and we’ve got our our audiences ready with at least 100 users in each of them. Now it’s time to run an ad.
When creating your ad, under Your Audiences select Tailored Audiences.
Your audiences will be available to be selected if they’re ready for prime time (>100 users inside it). Select it to advertise to it or exclude it!
The fun stuff
Now that you know how to run a retargeting ad, let’s go through some strategies you can do now that everything is setup.
There are an endless number of strategies you could use, but here are a few to get you started.
Bring back the window shoppers
Someone who decided to view a product is much more likely to buy it than a random visitor. Let’s show these visitors a targeted ad for that product and bring them back to buy it.
First, we’ll make an audience of visitors who visited a certain product.
- Make an audience like we did in Step 2 of the basics.
- When you choose what URL to target, put in the URL(s) of the product(s) you want to retarget for.
Then, we’ll use that audience to make an ad.
Make a campaign. When you get to the Targeting section, pick the audience you just made under Your Audiences > Tailored Audiences..
Recover carts
For this strategy, we’ll be targeting ads to people who added something to their cart but didn’t yet checkout. Whether they’re on the fence or just forgot, we’re going to give them a nudge in the right direction.
To achieve this, we’re going to use 2 audiences that Twitter made for us when we created our single event tags. The Add to Cart and Purchase audiences. These were created when we checked off Create a tailored audience when we were creating our events.
Start by making a campaign.
When we get to the Targeting section, we’ll define our cart recovery ad audience.
Under Your Audiences select Tailored Audiences.
Search for your Add to Cart audience and select it. Make sure it’s set to be included.
Then search for your Purchase audience and select it. Make sure it’s set to be excluded.
That’s it! Your ad will be shown to customers who didn’t yet pay for their cart.
If you have any trouble finding your audiences, please make sure they have at least 100 visitors in them. This may take a while if your shop has less traffic.
Generate repeat purchases
We’re going to be creating lifetime customers by bringing back those who have already bought from you.
Get to the Targeting section of campaign creation like we did last time.
Under Your Audiences select Tailored Audiences and select your Purchase audience.
That’s it! You can now target users that had previously bought from you.
Bonus: Duplicate your best customers
This isn’t actually a retargeting strategy, but it’s so good I have to share it.
When targeteting your ad, include your Purchase audience like we did in the last strategy.
Then, underneath the audiences, check off Expand your reach by targeting similar users..
Twitter will automatically find other Twitter users that are as similar as possible to your customers.
People similar to those who have already bought will be much more likely to buy your product than a random stranger.
In conclusion…
Retargeting with Twitter is an amazing way to spend your ad budget more efficiently and drive up profits.
Even if you don’t plan to advertise any time soon, make sure to install the conversion tags we walked through here and start building up your database of potential targets. Don’t throw that precious data away, make sure you keep it for later.
Good luck and happy advertising!
Grow Your Shopify Store Every Day.
Improve your store's sales, one day at a time. We'll send you one small tactic everyday so you can make big gains. Subscribe below to get started: